はじめてのコーディング技術

とあるサイトでコーディング技術を学習したので、自分なりにアレンジしたコードをアウトプットすることにしました。 その中でも特に勉強になったコードを紹介します。 コピペで使えるようになっているので、あなたのサイトで使っていただけるとうれしいです。
ボタン・見出し・スケジュールの装飾
CSSで実装するボタンデザイン
各ボタンの色味を変えるだけでも雰囲気は大きく変わるかと思います、ちょっとした装飾を施す事によってボタンひとつひとつにも個性を出すことができます。 要素としては決して大きくはありませんが、ボタンはUIの要となる重要なパーツなので丁寧かつこだわりを持って制作する必要があります。 あくまでデザインの一例にすぎないので、調整してオリジナルのデザインを作ってみてください!
ポストイット風ボタン
ポストイット風のラベルっぽいデザインのボタンです。
See the Pen 【ボタンデザイン】ポストイット風 by Web Navigator (@web-navigator) on CodePen.
グラデーションボタン
ベーシックなデザインにグラデーションをかけ、少し雰囲気を変えたボタンです。
See the Pen 【ボタンデザイン】グラデーション by Web Navigator (@web-navigator) on CodePen.
ステッチラベルボタン
ステッチが入ったラベルっぽい雰囲気のボタンです。カジュアルなデザインに合いそうです。
See the Pen 【ボタンデザイン】ステッチラベル by Web Navigator (@web-navigator) on CodePen.
平行四辺形ボタン
斜めに切ったような平行四辺形のボタンです。
See the Pen 【ボタンデザイン】平行四辺形 by Web Navigator (@web-navigator) on CodePen.
パッチワーク風ボタン
縦横のボーダーを交差させてパッチワークな雰囲気を出したボタンです。
See the Pen 【ボタンデザイン】パッチワーク風 by Web Navigator (@web-navigator) on CodePen.
ピアノ風ボタン
ピアノっぽい雰囲気のボタンを作ろうとしたのですが定規っぽくなってしまったような気がしてます。
See the Pen 【ボタンデザイン】ピアノ風 by Web Navigator (@web-navigator) on CodePen.
CSSで実装する見出しデザイン
HTMLではh1〜h6タグで実装される見出し。 各セクションのコンテンツに目を引かせるための重要な役割を担っている部分です。 それゆえにわかりやすく受け入れられやすいデザインが必要となりますが、その中でも個性を出して全体のデザインと調和させたいところです。
シンプルアイコン
見出しテキストの前にアイコンを設置した汎用性の高いシンプルな見出しです。
See the Pen 【見出し】シンプルアイコン by Web Navigator (@web-navigator) on CodePen.
ポストイット風
ポストイットっぽいラベル風のデザインです。
See the Pen 【見出し】ポストイット風 by Web Navigator (@web-navigator) on CodePen.
ブックマーク風
ブログなどの記事ページに使いやすそうなタグ風の見出しです。
See the Pen 【見出し】ブックマーク風 by Web Navigator (@web-navigator) on CodePen.
リボン風
シンプルなリボン風デザインの見出しです。華やかな印象になりますね。
See the Pen 【見出し】リボン風 by Web Navigator (@web-navigator) on CodePen.
ステッチラベル
ステッチが入ったラベル風のデザインです。左上のドッグイヤーがポイントです。
See the Pen 【見出し】ステッチラベル by Web Navigator (@web-navigator) on CodePen.
小見出し付き
小見出し付き
See the Pen 【見出し】小見出し付き by Web Navigator (@web-navigator) on CodePen.
一日のスケジュールなどに使えそうなCSS
HTMLの構成
1日の流れを表しているのでここではliタグを使用しています。 LPの「サービスの流れ」にも応用できると思います。 全体の構成はこのようになっています。

要素の並びにはflexを使用
時間と予定の部分が横並びなのでflexboxを使用しております。
See the Pen 一日のスケジュールなどに使えそうなCSS by Web Navigator (@web-navigator) on CodePen.
タイポグラフィ・文字の装飾
CSSで縦書きレイアウト
グローバルなWEBの世界では横書きの文字組が当たり前ですが、日本の伝統的な縦書きの文字組を使用したレイアウトも、美しいデザインを作る選択肢としていかがでしょうか。 文字組を変えるだけで和の雰囲気を感じられる表現ができるので、ぜひ試してみてください。 右上から左下へテキストが流れていく縦書きの組版はアジアの一部でしか馴染みの無いレイアウトですが、我々日本人にとってはとても親しみやすく、特に本が好きな方にはとても愛着のあるレイアウトでしょう。 縦書きレイアウトは和風なデザインを制作する際には必須になるかと思われます。それ以外の場合でも文字組でデザインの差別化を行うには便利かと思います! 横書きの文字組が当たり前のWEB上では少し扱いが難しい部分もあるかと思いますが、flexと組み合わせると中央揃えなど、自由に配置できますので、ぜひ一度縦書きレイアウトを使用したデザインにチャレンジしてみてください!
See the Pen 縦書きレイアウト by Web Navigator (@web-navigator) on CodePen.
CSSでいろいろな下線を引く
テキストに点線で下線
線種に「dashed」を指定してます。
See the Pen 【下線】テキストに点線で下線[その1] by Web Navigator (@web-navigator) on CodePen.
テキストに点で下線を引く
線種に「dotted」を指定してます。
See the Pen 【下線】テキストに点線で下線[その2] by Web Navigator (@web-navigator) on CodePen.
点線の色、間隔を調整
See the Pen 【下線】テキストの点線の色、間隔を調整 by Web Navigator (@web-navigator) on CodePen.
テキストに斜め背景の下線を引く
下線を斜めの縞模様にしてみます。 点線の色、間隔を調整したときと同様の考え方でグラデーションを利用して斜めの縞模様を作ります。 まず横縞の模様になるように指定します。 横縞模様のグラデーションの方向を指定するところで角度を指定します。 今回は-45deg(-45度回転)としています。
See the Pen 【下線】テキストに斜め背景の下線 by Web Navigator (@web-navigator) on CodePen.
色や角度で幅や太さを変更
色を変更することも可能です。 斜めの角度や縞模様の間隔を変える際にはうまく模様が繋がらない場合があるので、その際は合わせてbackground-sizeも調整します。
See the Pen 【下線】色や角度で幅や太さを変更 by Web Navigator (@web-navigator) on CodePen.
CSSでLINE風のレイアウトと吹き出しを作ってみる
CSSでLINE風の吹き出し会話を作ってみました。 これはFAQやブログでも使えると思います。
パーツを分割して考える
吹き出しの部分を分割してみると「角丸+矢印」の組み合わせでできていることがわかります。 今回使用しているタグはdlタグです。 dlタグは、説明リストとして使用できるタグです。ある項目[dt]に対しての説明[dd]がセットになって入ります。 説明リストではdtとddをグループとしてdivで囲うことも可能になっています。 構造は下記になります。
See the Pen LINE風のレイアウトと吹き出しの装飾をつくる by Web Navigator (@web-navigator) on CodePen.
アニメーション
CSSだけでアニメーションを作成する(CSS Transition・CSS Transform)
See the Pen アニメーションを作成する by Web Navigator (@web-navigator) on CodePen.
CSSセレクタの種類と指定方法
隣接セレクタで作るリストデザイン
リストで境界線のボーダーをいれるときに、隣接セレクタでボーターをいれる方法を解説します。 隣接セレクタとは同じセレクタ同士(例えば、liタグとliタグ)が直接並んでいるとき(直後の弟)に適用されるセレクタです。 この隣接セレクタを使って隣り合う同士のリストに対してボーダーで境界線のデザインをつけていきます。 今回はliタグにクラスを適用して、CSSに「.list-item + .list-item」と記述します。 プロパティと値に「border: 1px solid #999999;」を適用して隣接セレクタを使用します。
See the Pen 隣接セレクタで作るリストデザイン by Web Navigator (@web-navigator) on CodePen.
擬似クラス「nth-child」で作るリストデザイン
リストの内容が増えれば増えるほど、可読性が落ちます。 そのような場合にはリストの背景色に色を交互につけることで見やすくすることができます。 リストの背景色に擬似クラスnth-childを使って、交互に色を指定する方法を解説していきます。 今回はリストの各項目の偶数と奇数にCSSを適用させます。 奇数の場合は「nth-child(odd)」という疑似クラスを使ってCSSを適用させます。 先程作成した「.list-item」に擬似クラスを追加して、CSSに「.list-item:nth-child(odd)」と記述します。 プロパティと値に「background: #999999;」を適用して擬似クラスを使用します。 偶数の場合は「nth-child(even)」という疑似クラスを使ってCSSを適用させます。 先程作成した「.list-item」に擬似クラスを追加して、CSSに「.list-item:nth-child(even)」と記述します。 プロパティと値に「background: #f2f2f2;」を適用して擬似クラスを使用します。
See the Pen 擬似クラス「nth-child」で作るリストデザイン by Web Navigator (@web-navigator) on CodePen.
擬似要素「after」で作るリストデザイン
リストの区切り線がリストの幅より狭いデザインのときに擬似要素でつくる方法を解説していきます。 最初に解説した隣接セレクタを使いつつ、疑似要素で区切り線を適用させます。 CSSに「.list-item + .list-item」させるところまでは一緒なのですが、この最後の「.list-item」の部分に「:after」を記述します。 「.list-item + .list-item:after」と記載することで、隣接セレクタの部分に擬似要素を指定することができます。 今回は疑似要素に区切り線をCSSで適用させて、positionでリストの上部部分に配置することでリストの区切り線のデザインを表現しています。
See the Pen 擬似要素「after」で作るリストデザイン by Web Navigator (@web-navigator) on CodePen.
CSSアイコン
三角形の矢印アイコンをつくろう
borderを指定する
まず最初に三角形の元となるborderを指定していきます。今回はわかりやすいように各辺の色を変えていますが、通常は1色で大丈夫です。 色を変えているので分かると思いますが、各辺の境目は斜めにできていています。三角形アイコンはこれを利用して作成していきます。
See the Pen 【三角形の矢印アイコン】borderを指定 by Web Navigator (@web-navigator) on CodePen.
幅・高さを0にする
次に、真ん中の部分は不要なので幅・高さを0にしてborderだけの要素にしていきます。 幅と高さを指定しないと要素に応じて自動で幅が決まってしまうため、ここは明示的に幅と高さを指定する必要があります。
See the Pen 【三角形の矢印アイコン】幅・高さを0にする by Web Navigator (@web-navigator) on CodePen.
棒付き三角形の矢印アイコンをつくろう
三角形をつくる
三角形の要素は borderを指定する 幅・高さを0にする 一片以外のborderの色を透明にする という風に作成していきます。 今回は右を向いた矢印なので左側のborder以外の色を透明にしています。
See the Pen 棒付き三角形の矢印アイコン by Web Navigator (@web-navigator) on CodePen.
currentColorの解説
コードをよく見ていた人は気づいているかもしれませんが、ちょっと聞き慣れないcurrentColorという値を使っています。 これは仕事でCSSを書いている人でも知らなかったりするちょっとマイナーな指定方法です。細かい説明は省きますが、colorプロパティで指定している値を別のプロパティでも指定できるというものです。 通常であればbackgroundを横棒と三角形で同じカラーコードで指定するのですが、横棒でcolorを事前に指定しているためその色をbackgroundでも使用できるようになっています。 サンプルコードではあまりメリットを感じにくいですが、実際のサイトやアプリなどを実装する場合は同じカラーコードを複数の場所に指定しなければならない場面ができます。そういったときにcolorの色を使い回せると共通の値を指定できるので便利です。
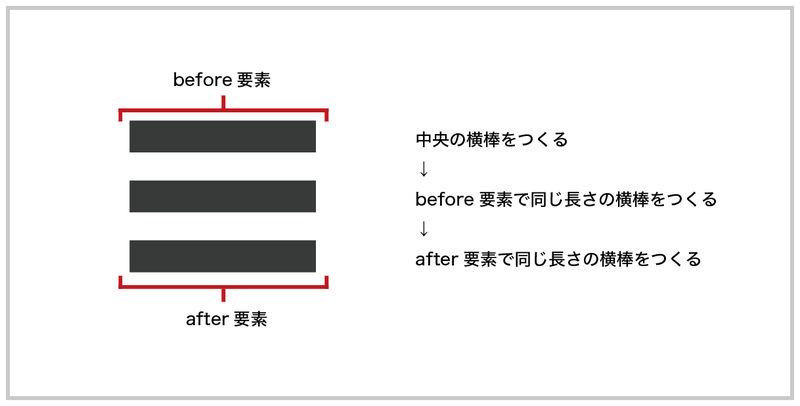
ハンバーガーメニューアイコン
以下のような手順を行うことで簡単に作成することができます。 中央の横棒をつくる before要素で同じ長さの横棒をつくる after要素で同じ長さの横棒をつくる
See the Pen ハンバーガーメニューアイコン by Web Navigator (@web-navigator) on CodePen.
ナビゲーションの装飾
CSSで斜めのナビゲーション
CSSで平行四辺形が横並びになったナビを作ってみました。
See the Pen 斜めのナビゲーション by Web Navigator (@web-navigator) on CodePen.