WordPress本体・プラグインを更新して不具合が!でも大丈夫!
WEB先案内
WEB先案内 ITブログ

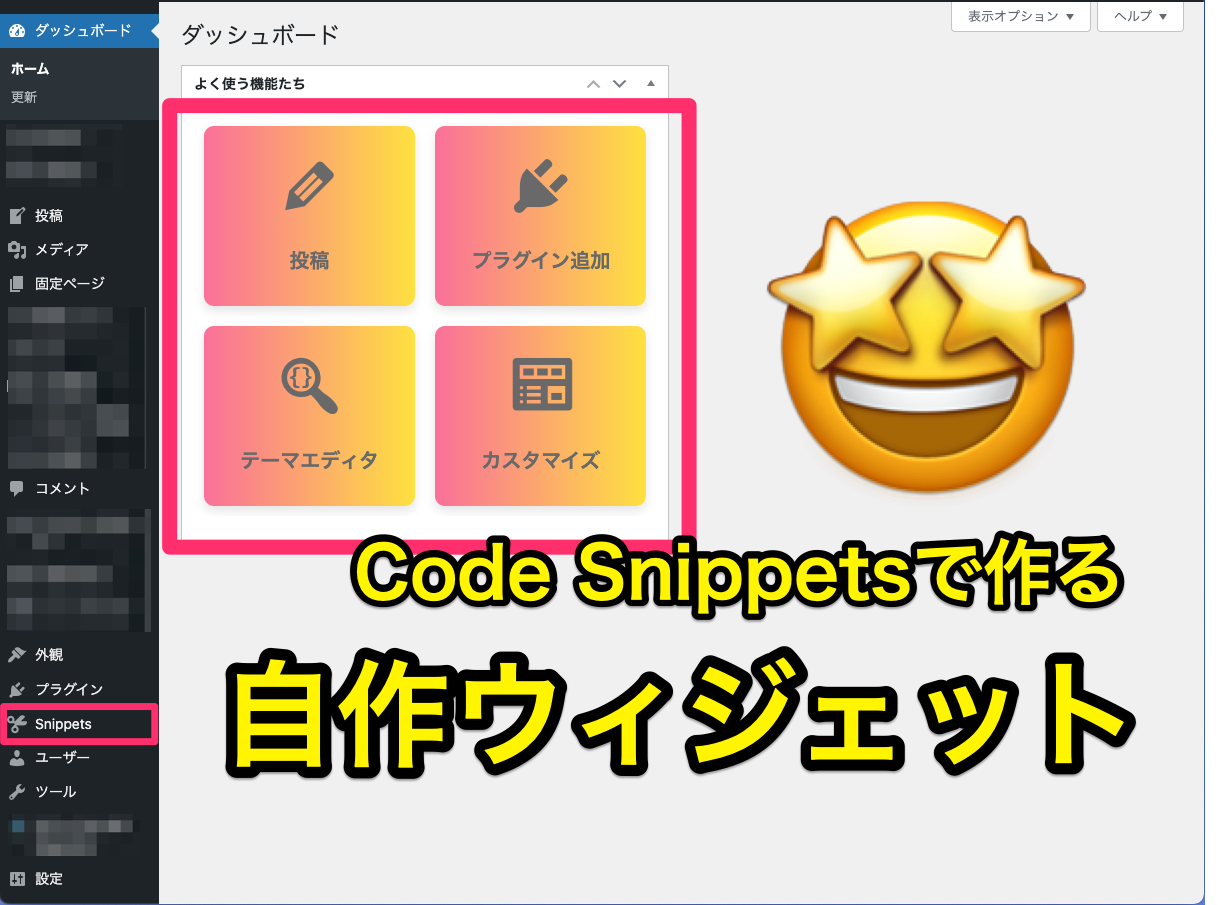
ワードプレスにログインすると最初に表示されます。 メニューの数はもっと増やせます。偶数の方が綺麗にレイアウトできると思います。 オススメは左メニューの下の方に表示される項目や第2階層の項目など、毎回探すのが面倒なものをメニューとしてまとめると便利です。
<?php
// ウィジェットを追加する
function add_custom_widget() {
//ここに表示させる処理を記述する
}
function add_my_widget() {
//ダッシュボードに自作ウィジェットを追加する関数
wp_add_dashboard_widget( 'custom_widget', 'ここにウィジェットタイトル', 'add_custom_widget' );
}
add_action( 'wp_dashboard_setup', 'add_my_widget' );2行目、ウィジェットとして表示する内容(後述のHTML)をここに表示します。 7行目、「ここにウィジェットタイトル」の部分にウィジェットの見出しを記述します。custom_widgetがウィジェットのidになります。 wp_add_dashboard_widget()関数について WordPress Codex 日本語版 10行目、管理画面のダッシュボードを表示する時に、自作ウィジェット「add_my_widget」が呼び出されるように設定しています。
<?php
function add_custom_widget() {
if ( is_user_logged_in() && current_user_can('level_10') ){ //管理者ユーザがログインしている場合
echo '<ul class="custom_widget" style="margin-left: auto;margin-right: auto;">
<li><a href="edit.php"><div class="dashicons dashicons-edit"></div><p>投稿</p></a></li>
<li><a href="plugin-install.php"><div class="dashicons dashicons-admin-plugins"></div><p>プラグイン追加</p></a></li>
<li><a href="theme-editor.php"><div class="dashicons dashicons-code-standards"></div><p>テーマエディタ</p></a></li>
<li><a href="customize.php"><div class="dashicons dashicons-welcome-widgets-menus"></div><p>カスタマイズ</p></a></li>
</ul>';
}
}
function add_my_widget() {
wp_add_dashboard_widget( 'custom_widget', 'よく使う機能たち', 'add_custom_widget' );
}
add_action( 'wp_dashboard_setuじp', 'add_my_widget' );2行目は、管理者ユーザ(level_10)がログインしている場合、3行目以降を実行する判断をしています。 管理者ユーザ以外も設定できます。詳しくは下記リンクをご覧ください。 ログインユーザの権限について 3行目〜8行目について簡単に解説すると、 リスト内にあるaタグのhref属性に飛ばしたいリンク先を指定します。 「投稿」であれば「edit.php」、「プラグイン追加」であれば「plugin-install.php」、「テーマエディタ」であれば「theme-editor.php」、「カスタマイズ」であれば「customize.php」になります。 他にリンク先を設定したい場合は、下記サイトに一覧が記載されていますので参考にしてください。 WordPressの管理画面を使いやすくする簡単カスタマイズ18選 アイコンはWordPress標準で実装されているdashiconsを使用します。 クラスのdashicons-media-documentの部分を変更することで対応したアイコンを表示できます。 各アイコンのコードはこちらをご覧ください。
このままだとプレーンなままなのでスタイルを適用します。 FlexBoxを使って横方向に並ぶようにレイアウトしております。一行で表示できない場合、自動で改行するようにしてあります。 FlexBoxについては下記リンクをご覧ください。 【保存版】CSS Flexbox プロパティまとめ 以下のようにして管理画面にスタイルを適用させます。
ul.custom_widget {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
/* FlexBoxを適用 */
clear: both;
overflow: hidden;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
/* 子要素が入りきらない場合は自動改行 */
}
.custom_widget li {
float: left;
margin: 10px;
text-align: center;
-webkit-box-flex: 1;
-ms-flex: 1 0 180px;
flex: 1 0 180px;
}
.custom_widget a {
display: block;
padding: 10px 20px 30px;
color: #696969;
border-radius: 10px;
background-image: -webkit-gradient(linear,
left top,
right top,
from(#fa709a),
to(#fee140));
background-image: -o-linear-gradient(left, #fa709a 0%, #fee140 100%);
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%);
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.custom_widget a:hover {
color: #fff;
background-image: -webkit-gradient(linear,
left top,
right top,
from(#2af598),
to(#009efd));
background-image: -o-linear-gradient(left, #2af598 0%, #009efd 100%);
background-image: linear-gradient(90deg, #2af598 0%, #009efd 100%);
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.custom_widget .dashicons {
font-size: 70px;
display: block;
width: 70px;
height: 70px;
margin: 10px auto 0;
padding: 5px;
border-radius: 10px;
}
.custom_widget p {
font-size: 20px;
font-weight: bold;
margin-bottom: 0;
}
/* 「個人情報の範囲」 のスクロール設定 */
.scroll-box {
width: 100%;
height: 200px;
padding: 15px;
overflow-y: scroll;
border: 1px solid #ddd;
background-color: #EBEDF5;
}
/* 承認確認ボタンのマージン設定 */
.btn_accept {
display: block;
text-align: center;
margin: 2rem 0;
}
/* 確認画面の tr の高さ設定 */
.page-id-5480 table.CF7_table tr {
height: 4rem;
}
/* 768px未満の画面幅における tr の高さ設定 */
@media screen and (max-width: 768px) {
.page-id-5480 table.CF7_table tr {
height: auto;
}
}
/* 768px以上の画面幅における th の横幅の設定 */
@media screen and (min-width: 768px) {
.CF7_table th {
width: 35%;
}
}
/*----
追記日:2024-10-01
----*/
/* 戻るボタンの余白設定 */
.btn-return {
margin: 1.5rem 0;
}
/* 個人情報の取扱いの設定 */
.privacy {
width: 100%;
margin: 0 auto;
}
.privacy .box {
background-color: rgba(255, 255, 255, .7);
border: 1px solid #888;
height: 200px;
overflow: auto;
}
.privacy dt {
margin-bottom: 10px;
margin-top: 20px;
border-bottom: 1px dotted #333;
padding-bottom: 5px;
}
.privacy dd {
margin-bottom: 10px;
font-size: 90%;
padding-left: 50px;
line-height: 180%;
}
ul.disc {
margin-bottom: 20px;
}
.disc li {
list-style-type: disc;
margin-left: 30px;
font-size: 0.9em;
}プラグインの基本的な使い方はこちらをご覧ください。

<?php
/* ------------------------------------------------------------------------------
ダッシュボードに自作ウィジェットを追加する
------------------------------------------------------------------------------ */
function add_custom_widget() {
if ( is_user_logged_in() && current_user_can('level_10') ){ //管理者ユーザがログインしている場合
echo '<ul class="custom_widget" style="margin-left: auto;margin-right: auto;">
<li><a href="edit.php">
<div class="dashicons dashicons-edit"></div>
<p>投稿</p>
</a></li>
<li><a href="plugin-install.php">
<div class="dashicons dashicons-admin-plugins"></div>
<p>プラグイン追加</p>
</a></li>
<li><a href="theme-editor.php">
<div class="dashicons dashicons-code-standards"></div>
<p>テーマエディタ</p>
</a></li>
<li><a href="customize.php">
<div class="dashicons dashicons-welcome-widgets-menus"></div>
<p>カスタマイズ</p>
</a></li>
</ul>';
}
}
function add_my_widget() {
wp_add_dashboard_widget( 'custom_widget', 'よく使う機能たち', 'add_custom_widget' );
}
add_action( 'wp_dashboard_setup', 'add_my_widget' );
// 管理画面内で自作CSSを適用させる
function admin_css() {
echo '
<style>
ul.custom_widget {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
/* FlexBoxを適用 */
clear: both;
overflow: hidden;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
/* 子要素が入りきらない場合は自動改行 */
}
.custom_widget li {
float: left;
margin: 10px;
text-align: center;
-webkit-box-flex: 1;
-ms-flex: 1 0 180px;
flex: 1 0 180px;
}
.custom_widget a {
display: block;
padding: 10px 20px 30px;
color: #696969;
border-radius: 10px;
background-image: -webkit-gradient(linear,
left top,
right top,
from(#fa709a),
to(#fee140));
background-image: -o-linear-gradient(left, #fa709a 0%, #fee140 100%);
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%);
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.custom_widget a:hover {
color: #fff;
background-image: -webkit-gradient(linear,
left top,
right top,
from(#2af598),
to(#009efd));
background-image: -o-linear-gradient(left, #2af598 0%, #009efd 100%);
background-image: linear-gradient(90deg, #2af598 0%, #009efd 100%);
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.custom_widget .dashicons {
font-size: 70px;
display: block;
width: 70px;
height: 70px;
margin: 10px auto 0;
padding: 5px;
border-radius: 10px;
}
.custom_widget p {
font-size: 20px;
font-weight: bold;
margin-bottom: 0;
}
</style>
';
}
add_action('admin_head', 'admin_css');
表示オプションにも追加したウィジェットの項目が追加されていると思うので確認してみてください。

以上で完成になります。
WordPressにログインして最初の画面で表示されると「お?」となり利便性と満足度がアップすると思います。 さらに、ユーザーのお好みで自由にメニューを選択できるようにしたり、プラグイン化すると面白いかもしれません^^ 他のサイトでは、functions.phpを直接編集するような内容を見受けます。 これでも実現できますが、構文エラーが発生するとブラウザの画面が「真っ白」になったり、WordPressがダウンしたり、エラー文が表示されてセキュリティリスクが高まったりしますので、プラグイン「Code Snippets」と組み合わせて影響範囲を限定した方が良いと思います。