動く背景

コピペで使えるようになっているので、あなたのサイトで使っていただけるとうれしいです。 あくまでデザインの一例にすぎないので、調整してオリジナルのデザインを作ってみてください!
[itemlink post_id=”9233″]
動く背景
ファーストビューにインパクトを持たせたい時、サイト全体の空気感を伝えたい時、背景が動くとインパクトは大きいです!
16種類のアニメーションを作ってみた
背景色が時間変化
See the Pen 背景色が時間変化 by Web Navigator (@web-navigator) on CodePen.
流体シェイプ
See the Pen 流体シェイプ by Web Navigator (@web-navigator) on CodePen.
SVG形式で流体シェイプを出力してくれるジェネレータ
デザインカンプを作るとき、お手元のPCにPhotoshopやIllustratorがないとき、SVG形式で流体シェイプを生成してくれるジェネレータはいかがですか?
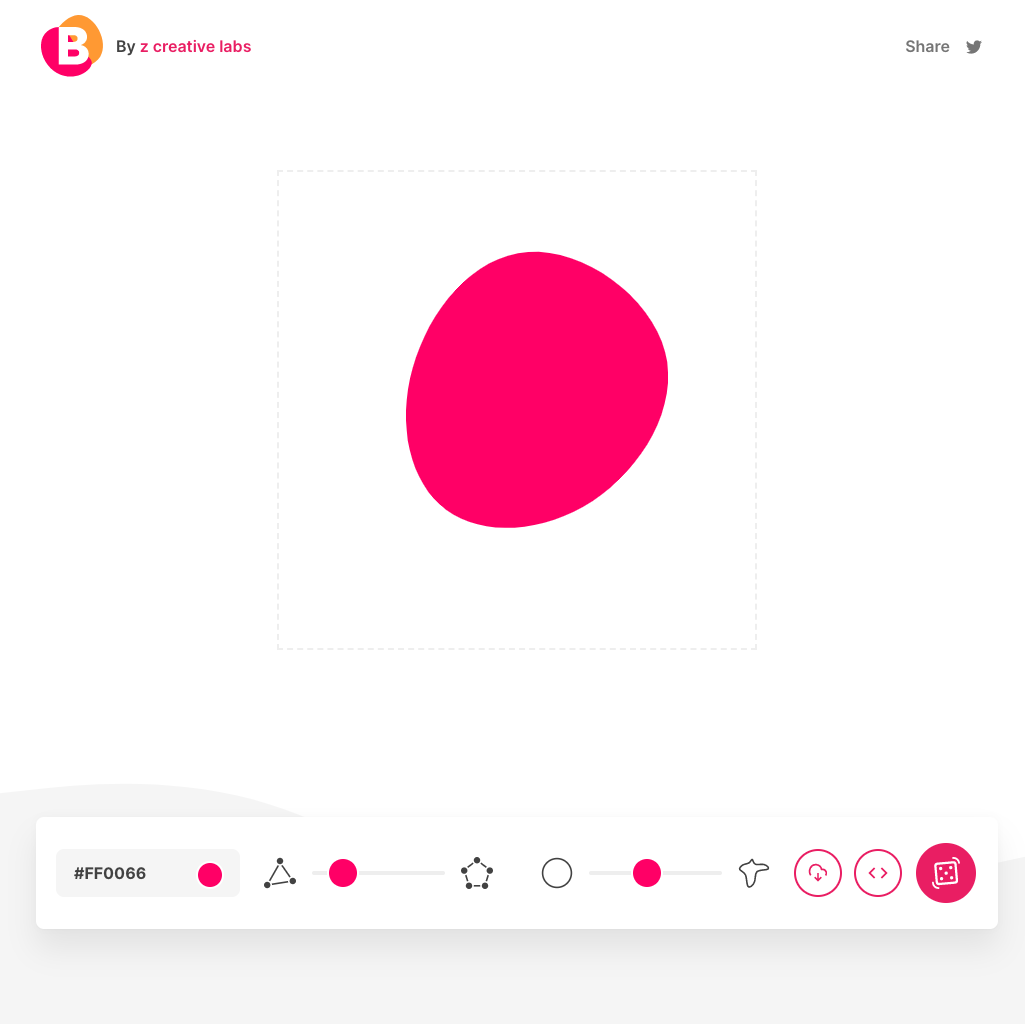
Blobmaker
色、形を指定して流体シェイプを作るジェネレータです。 SVG形式でダウンロードとソースコードの出力が可能です。

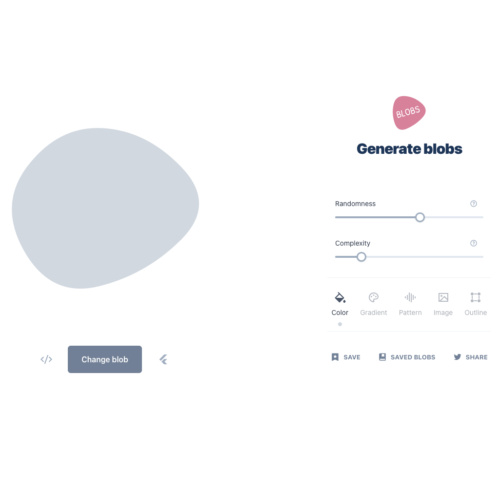
blobs
色、グラデーション、パターン、画像、枠線などを指定して、流体シェイプを作るジェネレータです。 こちらもSVG形式でダウンロードとソースコードの出力が可能です。

幾何学模様
js詳細版
See the Pen 幾何学模様 by Web Navigator (@web-navigator) on CodePen.
js簡易版
See the Pen 幾何学模様:js簡易版 by Web Navigator (@web-navigator) on CodePen.
季節の演出
雪が降る
See the Pen 雪が降る by Web Navigator (@web-navigator) on CodePen.
桜が散る
See the Pen 桜が散る by Web Navigator (@web-navigator) on CodePen.
ホタルが舞う
See the Pen ホタルが舞う by Web Navigator (@web-navigator) on CodePen.
紙吹雪が舞う
See the Pen 紙吹雪が舞う by Web Navigator (@web-navigator) on CodePen.
波打つシリーズ
1つ重なり「なし」バージョン
See the Pen 波打つ(1 つ 重なりなし) by Web Navigator (@web-navigator) on CodePen.
1つ重なり「あり」バージョン
See the Pen 波打つ(1 つ 重なりあり) by Web Navigator (@web-navigator) on CodePen.
複数重なり「なし」バージョン
See the Pen 波打つ(複数 重なりなし) by Web Navigator (@web-navigator) on CodePen.
複数 重なりなし「あり」バージョン
See the Pen 波打つ(複数 重なりあり) by Web Navigator (@web-navigator) on CodePen.
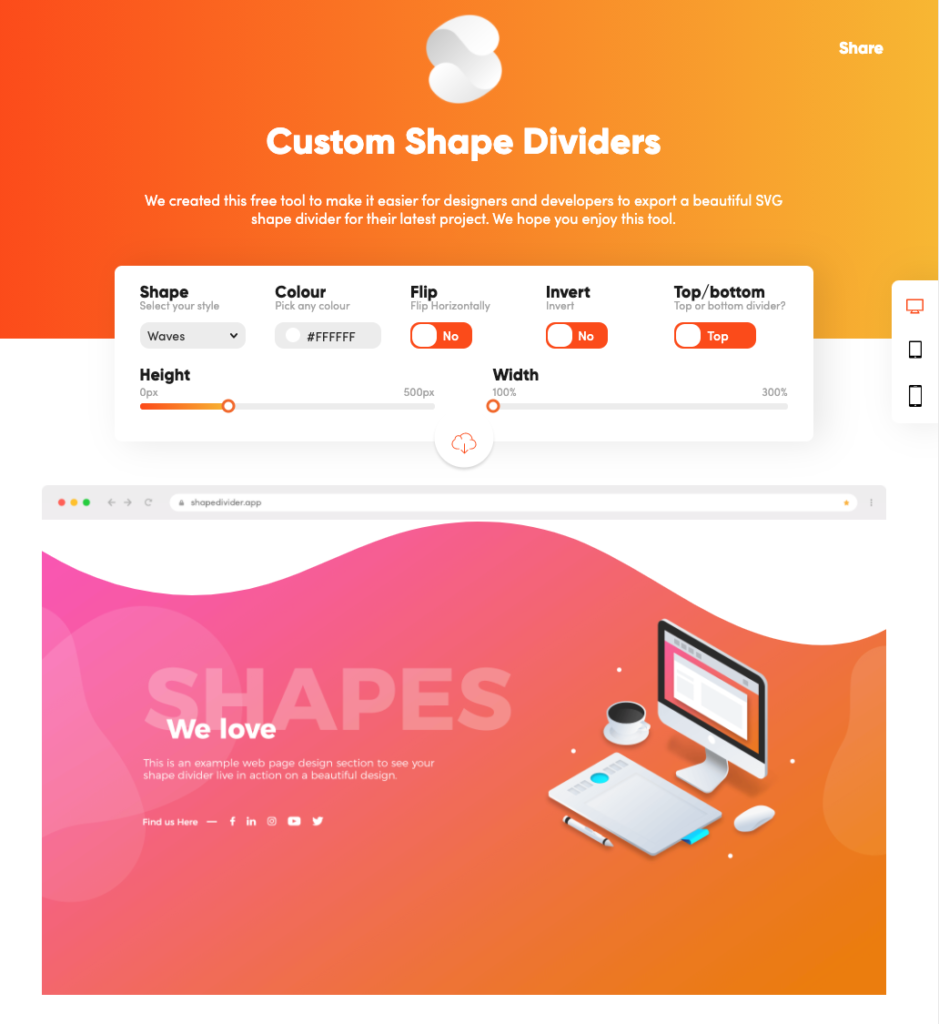
波の形をSVG形式で出力してくれるジェネレータ
上記の波はJavaScriptを利用してアニメーションを作っています。 デザインカンプを作る時に、波の形を再現するのは意外に手間だったりしませんか? そんな時はCustom Shape Dividersを使うと便利です。

上部にあるバーやボタンで形や色などの項目を設定してします。 設定に合わせてプレビュー画面の白い波が変化します。 最後に、雲の形をしたダウンロードボタンを押して出力します。
波線シリーズ
1つ
See the Pen 波線(1つ) by Web Navigator (@web-navigator) on CodePen.
複数
See the Pen 波線(複数) by Web Navigator (@web-navigator) on CodePen.
コーヒーを淹れているシーン
See the Pen コーヒーを淹れているシーン by Web Navigator (@web-navigator) on CodePen.
粒子が集まってタイポグラフィーを形成する
See the Pen 粒子が集まってタイポグラフィーを形成する by Web Navigator (@web-navigator) on CodePen.
次回の予定
ビジュアル要素を押し出して、コンテンツごとに世界観を変化させてたい時に活躍する「エリアの動き」に挑戦してみます \\\\٩( ‘ω’ )و ////