よく使う動き

WEB制作技術の引き出しを増やすため、自分なりにアレンジしたコードをアウトプットすることにしました。 その中でも特に勉強になったコードを紹介します。 コピペで使えるようになっているので、あなたのサイトで使っていただけるとうれしいです。 あくまでデザインの一例にすぎないので、調整してオリジナルのデザインを作ってみてください!
CSSアニメーションライブラリ
Animate.cssという様々な動きのパターンを集めたCSSライブラリを使って出現するスピードや形を調整し、オリジナルの動きをつくってみました! Animate.css | A cross-browser library of CSS animations.
作ってみた13種類のアニメーション
ふわっ
See the Pen 最低限覚えておきたい現れ方 – ふわっ by Web Navigator (@web-navigator) on CodePen.
パタッ
See the Pen 最低限覚えておきたい現れ方 – パタッ by Web Navigator (@web-navigator) on CodePen.
くるっ
See the Pen 最低限覚えておきたい現れ方 – パタッ by Web Navigator (@web-navigator) on CodePen.
ボンッ
See the Pen 最低限覚えておきたい現れ方 – ボンッ by Web Navigator (@web-navigator) on CodePen.
ヒュッ
See the Pen 最低限覚えておきたい現れ方 – ヒュッ by Web Navigator (@web-navigator) on CodePen.
じわっ
See the Pen 最低限覚えておきたい現れ方 – じわっ by Web Navigator (@web-navigator) on CodePen.
にゅーん
See the Pen 最低限覚えておきたい現れ方 – にゅーん by Web Navigator (@web-navigator) on CodePen.
スーッ
See the Pen 最低限覚えておきたい現れ方 – スーッ by Web Navigator (@web-navigator) on CodePen.
シャッ
See the Pen 最低限覚えておきたい現れ方 – シャッ by Web Navigator (@web-navigator) on CodePen.
順番に現れる(CSS)
See the Pen 順番に現れる(CSS) by Web Navigator (@web-navigator) on CodePen.
ランダムに現れる(CSS)
See the Pen ランダムに現れる(CSS) by Web Navigator (@web-navigator) on CodePen.
順番に現れる(CSS×JS)
See the Pen 順番に現れる(CSS×JS) by Web Navigator (@web-navigator) on CodePen.
ランダムに現れる(CSS×JS)
See the Pen ランダムに現れる(CSS×JS) by Web Navigator (@web-navigator) on CodePen.
その他のCSSアニメーションライブラリ
上記で紹介したアニメーション(Animate.css)の他に、さまざまな動きをまとめたCSSアニメーションライブラリを5つご紹介します。
Vivify
CSS3で書かれた60種類以上のアニメーションまとめたライブラリです。 Vivify – CSS Animation Library
ALL ANIMATION CSS3
CSS3で書かれた30種類以上のアニメーションまとめたライブラリです。 ALL ANIMATION CSS3
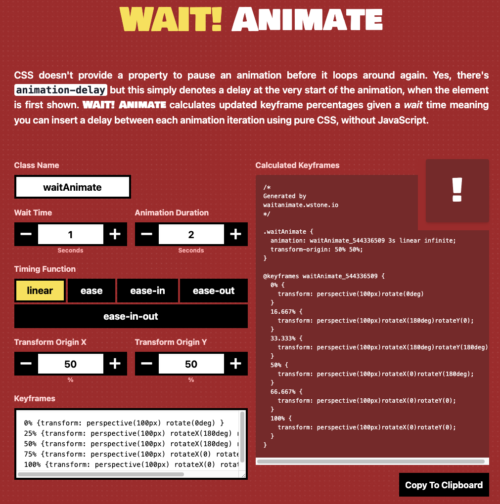
WAIT! Animate
一定時間をおきながらアニメーションをループしたい時に直感的にコードを生成してくれるジェネレータです。 WAIT! Animate
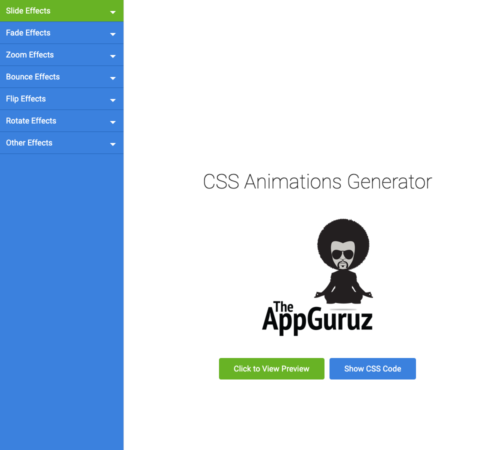
CSS Animations Generator
動きを画面で確認して『Show CSSCode』ボタンを押すとコードを生成してくれるジェネレータ。 CSS Animations Generator
Animista
動きを画面内で生成し、右上にある『{・}』マークを押すとコードを生成してくれるジェネレータ。
Animista – CSS Animations on Demand
次回の予定
ファーストビューにインパクトを持たせたい時、サイト全体の空気感を伝えたいときに活躍する「動く背景」に挑戦してみます \\\\٩( ‘ω’ )و ////